Selenium bindings in Scratch, visual programming language for kids
by Željko Filipin

Scratch
I have recently started reading a book about coding for kids, How to Code: A Step-By-Step Guide to Computer Coding by Max Wainewright. It covers the basics of several languages, including Scratch. I was immediately impressed by the language. I have spent an afternoon developing simple games in it with my 9 year old son. We had a lot of fun, but he lost interest soon. I did not. It was so much fun that I have created a short video on how to create a game in 5 minutes. Take a quick look at the article. It is so easy to create with Scratch. It it also so much fun.
Test automation
I have been doing test automation for over 10 years. Most of them using Selenium from Ruby. Recently, I have started using Selenium from JavaScript. It is not simple to write code, it takes a few months or years to learn a language like Ruby or JavaScript. It also takes months or years to learn how to use a tool like Selenium.
There are people that would like to write tests using Selenium, but they don’t have months, or years. The only option, so far, was to use a recorder. It would record your actions and create a script that would repeat those actions. A lot is written about recorders. I am not a big fan, so I will not spend much time on them.
It came to my mind that a middle ground exists. But, I did not want to make writing Selenium tests just easy. I wanted it to be fun, too.
Selenium
So, how does a simple Selenium test look like? The following code examples are from the official documentation. I have added inline comments.
require "selenium-webdriver" # require Selenium bindings
driver = Selenium::WebDriver.for :firefox # open Firefox
driver.navigate.to "http://google.com" # open Google
element = driver.find_element(name: 'q') # find element with name q
element.send_keys "Hello WebDriver!" # send text to the element
element.submit # submit the element
puts driver.title # output page title
driver.quit # close Firefox
const {Builder, By, until} = require('selenium-webdriver'); // require Selenium bindings
let driver = new Builder()
.forBrowser('firefox')
.build(); // open Firefox
driver.get('http://www.google.com/ncr'); // open Google
driver.findElement(By.name('q')).sendKeys('webdriver'); // send text to element with name q
driver.findElement(By.name('btnG')).click(); // click element with name btnG
driver.wait(until.titleIs('webdriver - Google Search'), 1000); // wait until page title matches the string
driver.quit(); // close Firefox
The basics are:
- opening and closing a browser,
- finding an element and interacting with it (clicking, entering text…),
- checking the results (page title…).
Selenium + Scratch = ❤️
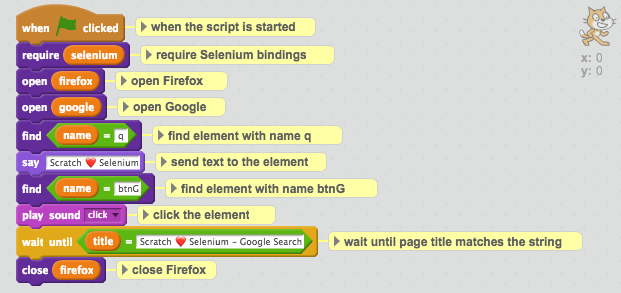
After a bit of thinking about the problem and some research, I had the basics working. I have showed it to a few people and they said it was easy to use, but also a lot of fun. Here it is. (Yellow boxes are comments.)
Only the basics, but it’s running. You can run the script at Scratch site (Selenium Scratch) and inspect the code. (You will need Flash. Sorry about that.) The above script is optimized so it is easy to read, but it runs so fast that you do not see much. I have created another script (Selenium Scratch Demo) that is not so easy to read, but it runs slower, and the helpful Scratch cat is providing useful comments on what is happening. Here is a YouTube video, if you prefer that.
While working on the script, I have noticed that a debugger would be helpful. So, I have created one. Take a look at Selenium Scratch Debug project, or just play the YouTube video:
In addition to the projects on Scratch site and YouTube videos, selenium-scratch is also on GitHub.
tags: code - featured - javascript - ruby - testival - scratch - selenium - youtube